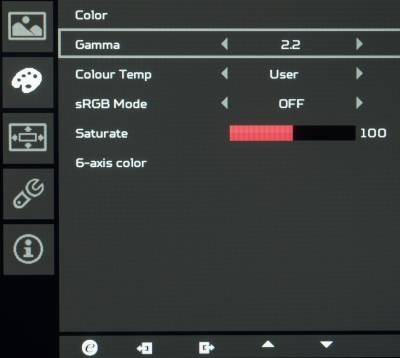
Яркость, контрастность, резкость
Стандартные настройки изображения. Основное влияние на качество изображения имеет яркость и контрастность.
- Яркость: регулируется напряжение на светодиодах подсветки, при большом уровне яркости изображение может терять цвет.
- Контрастность: это разница между самой яркой картинкой и самой тёмной, при изменении котрастности регулируется сколько светового потока может пропустить пиксель, на сколько максимально поворачиваются пиксели в LED экране.
- Резкость: если картинка размытая увеличение уровня резкости позволяет сделать картинку более качественной, но на практике эта настройка в современных LED мониторах и телевизорах бесполезна.
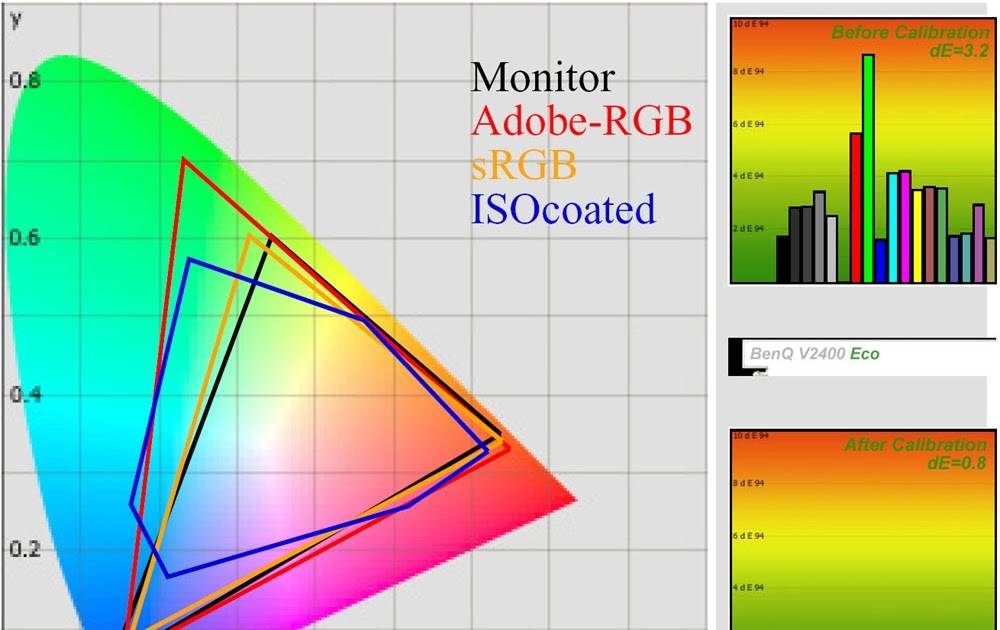
Среда просмотра
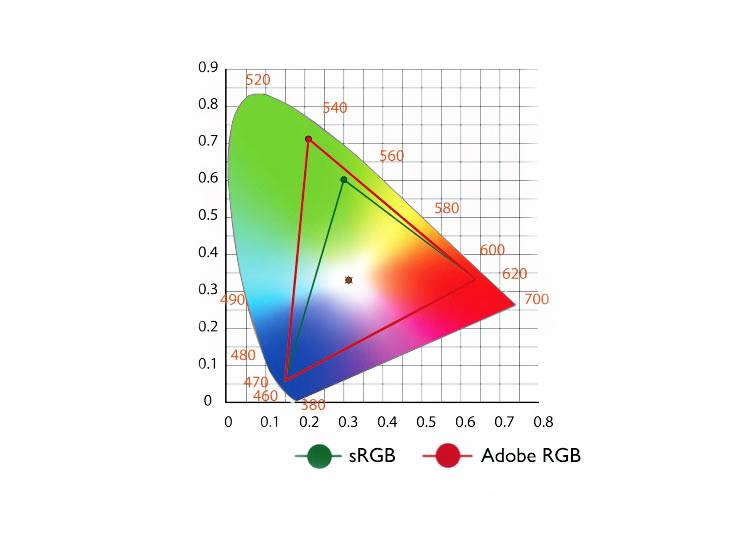
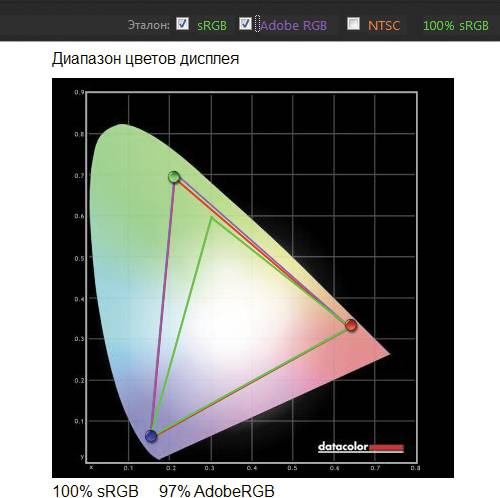
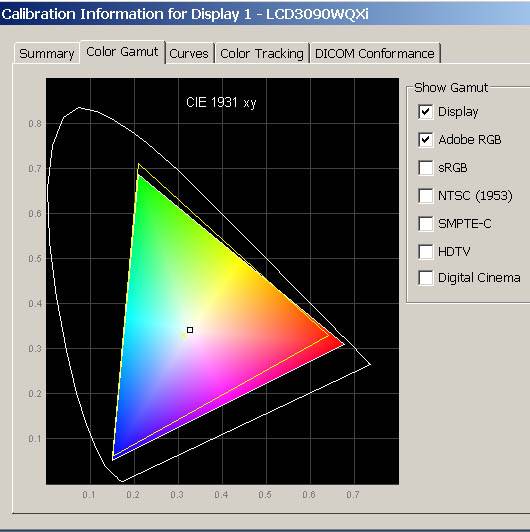
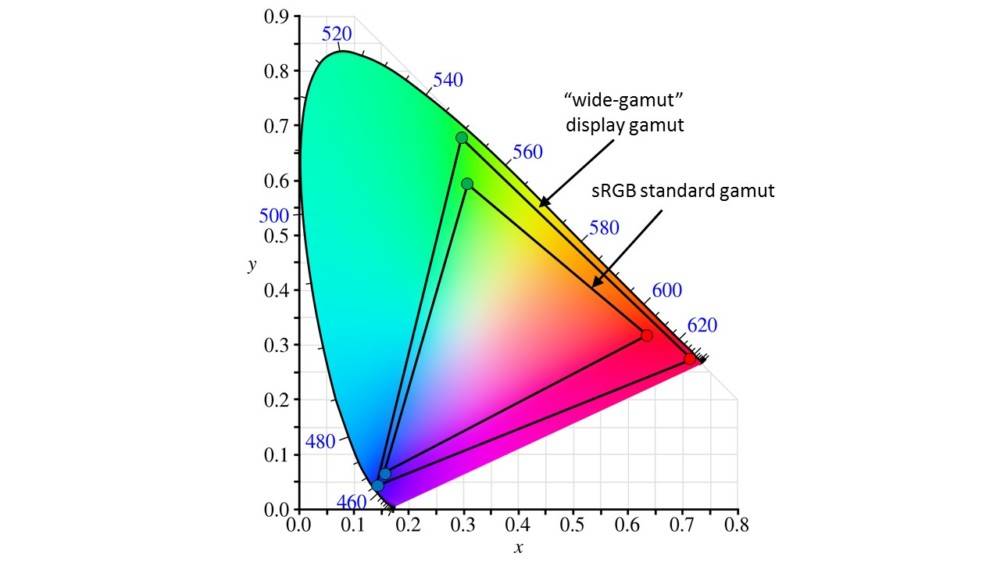
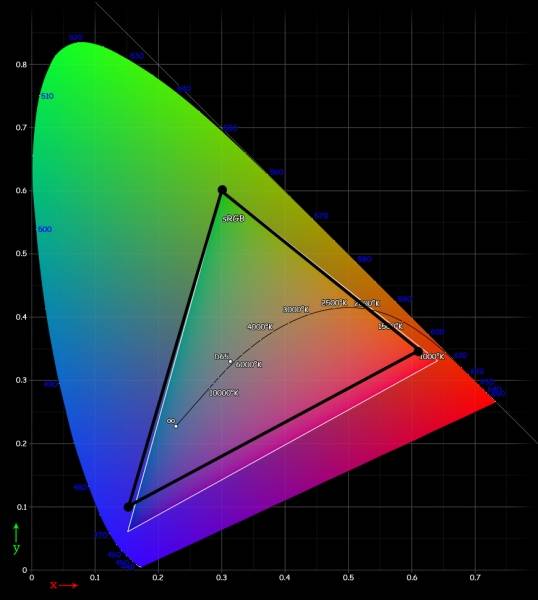
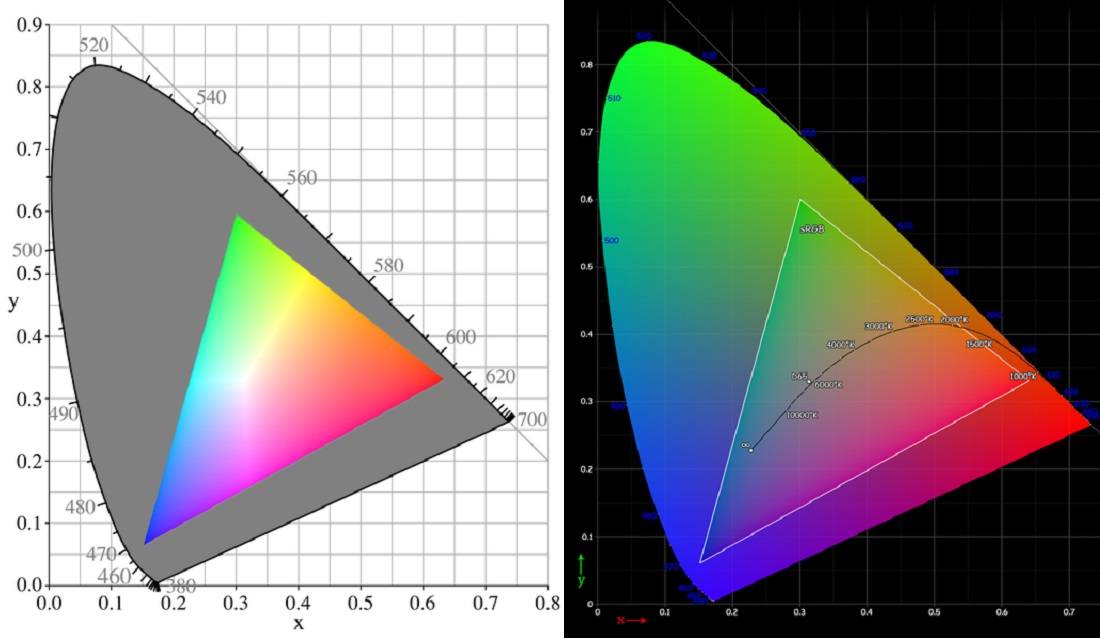
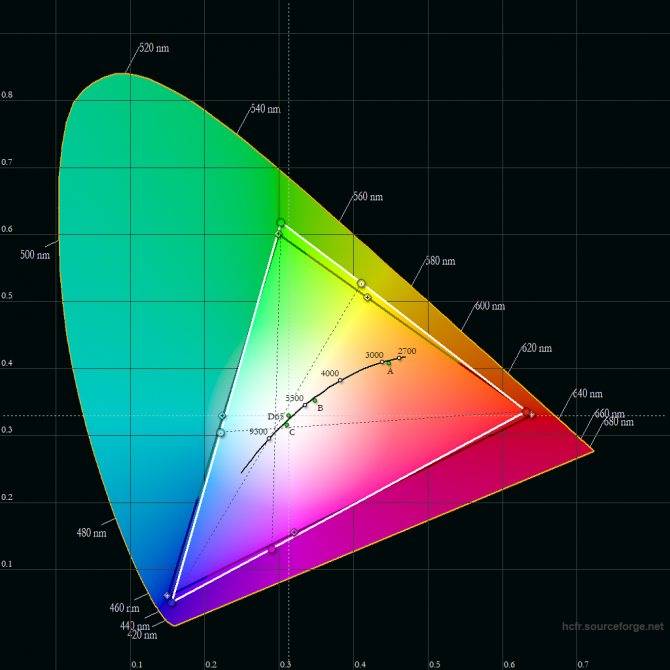
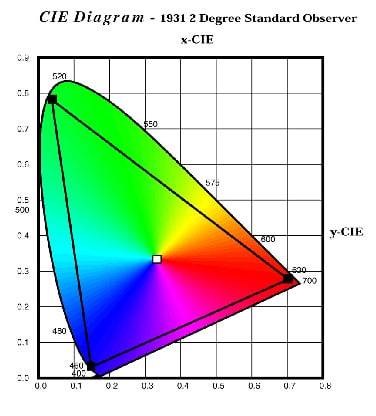
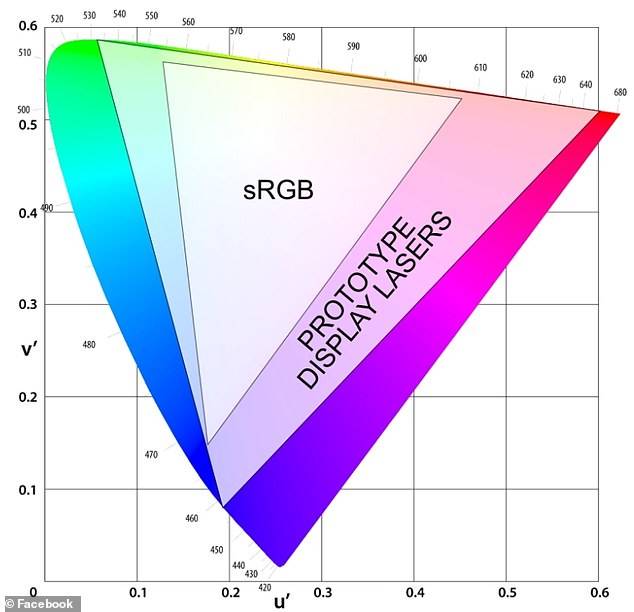
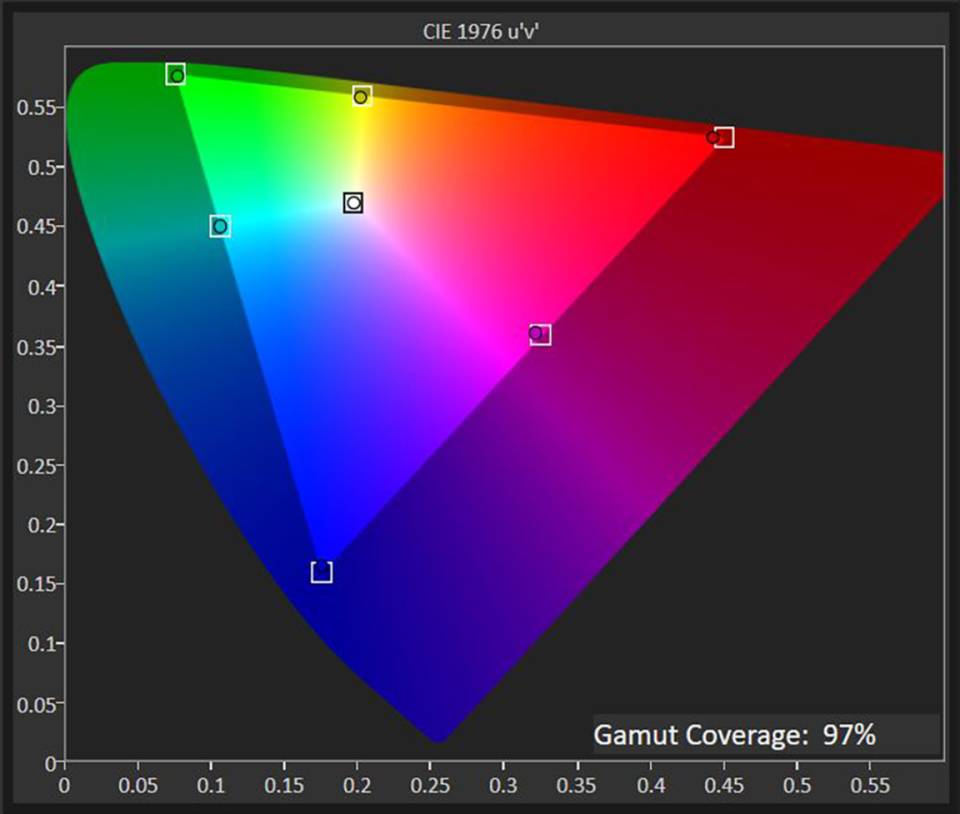
Диаграмма цветности xy CIE 1931 , показывающая охват цветового пространства sRGB (треугольник). Внешняя кривая граница – это спектральный (или монохроматический) локус с длинами волн, показанными в нанометрах (отмеченными синим цветом). Это изображение нарисовано с использованием sRGB, поэтому цвета за пределами треугольника нельзя точно раскрасить, и они были интерполированы. D65 белая точка отображается в центре, и планковский локус показан с цветовой температурой , меченных в Кельвинах . D65 не является идеальным черным телом с температурой 6504 кельвина, потому что он основан на атмосферном фильтрованном дневном свете.
| Параметр | Ценить |
|---|---|
| Уровень яркости экрана | 80 кд / м 2 |
| Белая точка с подсветкой | х = 0,3127, у = 0,3290 (D65) |
| Объемное отражение изображения | 20% (~ средний серый) |
| Кодирование уровня внешней освещенности | 64 люкс |
| Кодирование окружающей белой точки | х = 0,3457, у = 0,3585 (D50) |
| Кодирование просмотра засветки | 1,0% |
| Типичный уровень внешней освещенности | 200 люкс |
| Типичная окружающая белая точка | х = 0,3457, у = 0,3585 (D50) |
| Типичная обзорная вспышка | 5,0% |
Спецификация sRGB предполагает тускло освещенную среду кодирования (создания) с внешней коррелированной цветовой температурой (CCT) 5003 K. Это отличается от CCT источника света (D65). Использование D50 для обоих сделало бы белую точку большинства фотобумаги чрезмерно синей. Другие параметры, такие как уровень яркости, типичны для типичного ЭЛТ-монитора.
Для получения оптимальных результатов ICC рекомендует использовать среду просмотра с кодированием (т. Е. Тусклое, рассеянное освещение), а не менее жесткую типичную среду просмотра.
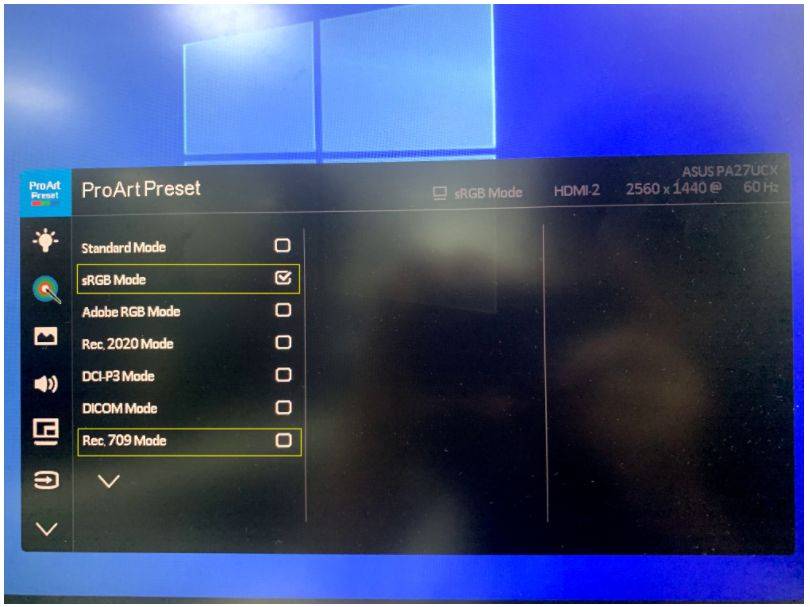
Что такое sRGB режим монитора
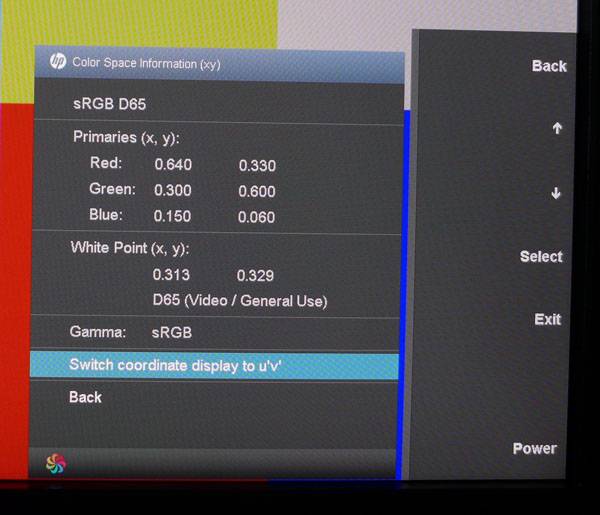
Настройки sRGB или Adobe RGB можно найти в меню «Цветовое пространство». У обеих настроек буквы RGB одинаковы. Данные символы означают основные цвета, видимые человеческим глазом.
Развитие современных цифровых технологий и появление множества различных гаджетов и устройств, способных передавать изображение на экран, поставило перед разработчиками вопрос о качественной передаче цвета.
В 1990 году решение было найдено. Был разработан специальный алгоритм, выводящий информацию на экраны устройств. Он и получил название RGB.
Изначально, возникли некоторые сложности с отображением цветов на мониторах. Устройства тогда физически не могли воспроизвести полный спектр оттенков, которые может различать человек. Сначала алгоритм использовался на распространённых в те года экранах с электронно-лучевой трубкой.
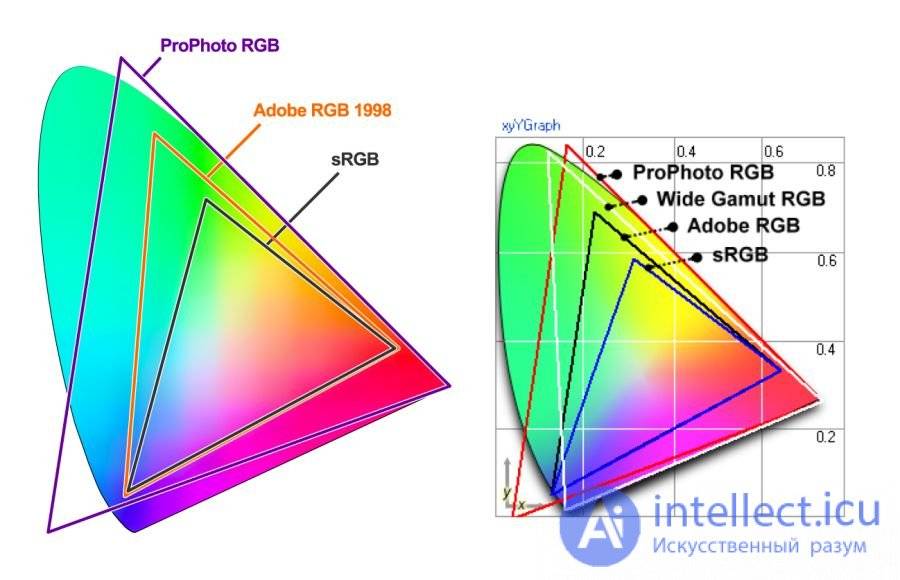
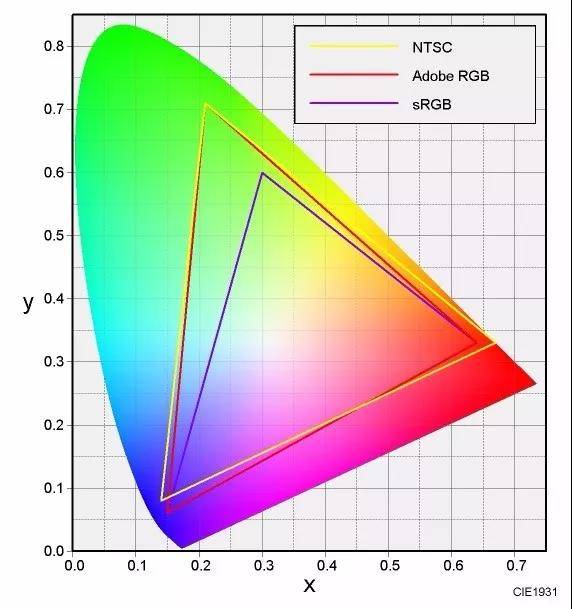
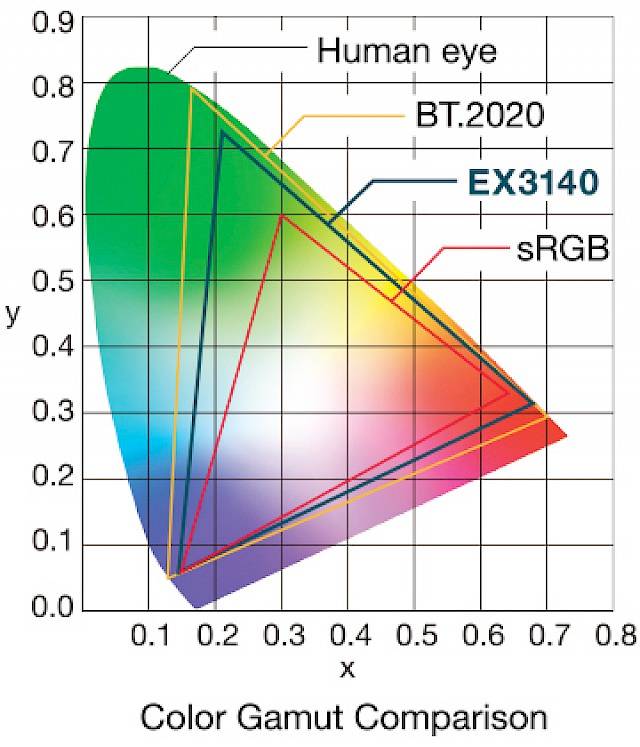
Алгоритм RGB характеризует конкретные частоты необходимых цветов и что должно получиться, если смешать эти оттенки. Одновременно с этим, он показывает изначальное положение точки белого цвета. Для простоты понимания, учёные составили цветовой график, который наглядно демонстрирует, насколько больше цветов различает человеческий мозг по сравнению с любой техникой.
Каким бы технически совершенным ни было устройство, глаз человека видит гораздо больше цветов в окружающем его мире. Техника же ограничена треугольником, представленным на цветовом графике.
На данный момент существует более усовершенствованный алгоритм Adobe RGB. Однако, им пользуются люди, профессионально занимающиеся фото и видеосъёмкой. Поэтому он не так широко распространён, а мониторы, которые поддерживают данный профиль передачи изображения, стоят довольно-таки дорого.
Расширенные настройки изображения
Для более комфортной работы с монитором, можно настроить дополнительные параметры. Например, можно уменьшить нагрузку на глаза, дополнительно настроить монитор.
- Уровень черного HDMI (HDMI Black Level): старые видео в формате DVD могут иметь слишком контрастное изображение, эта настройка регулирует уровень яркости и контрастности.
- Режим защиты глаз (Eye Saver Mode): при включении этого параметра изображение приобретает более тёплые тона, для уменьшения нагрузки на глаза.
- Регулировка экрана (Screen Adjustment): Одно время фильмы снимали широкоформатными (для кинотеатров) и не всё изображение помещается на экране, можно немного подвинуть изображение на экране в стороны. Работает только с аналоговым сигналом или в режиме фильмы.
- Игровой режим (Game Mode): отключаются дополнительные настройки для улучшения качества изображения, монитор показывает изображение, как передаёт видеокарта.
- Размер изображения (Picture Size): В зависимости от размера экрана, доступны дополнительные настройки, например растянуть изображение на весь монитор, или показывать в исходном формате.
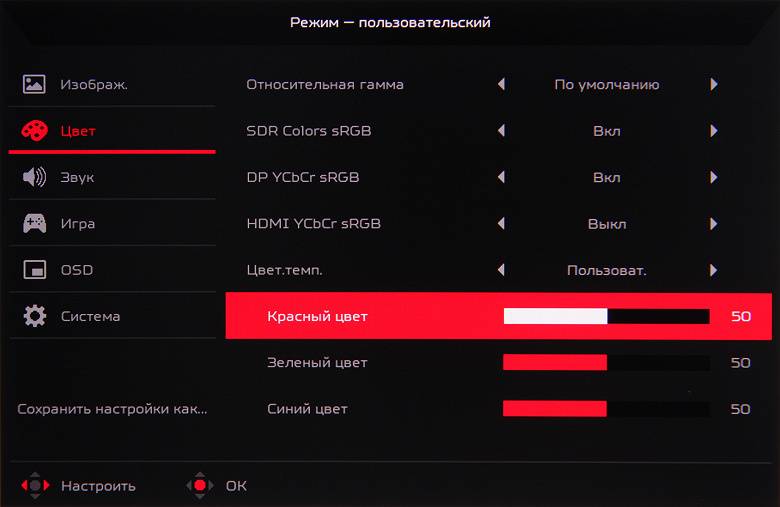
- Цвет (Color): Оттенок экрана можно настроить с помощью опций Красный, Зеленый, Синий, ColorTone и Gamma. Вы можете усилить отдельные цвета или настроить цветовую температуру на холодный, нормальный, теплый, или пользовательский. Изменение цветовой палитры под своё восприятие.
- Время отклика (Response Time): по заявлению Samsung это Улучшение цветов при просмотре фильма путем ускорения скорости отклика монитора. Но это не так, монитор перестаёт дополнительно корректировать видео, аналог игрового режима только для фильмов.
- Адаптивная синхронизация (Adaptive-Sync): Синхронизация работы монитора с видеокартой.
- Низкая входная задержка (Low Input Lag): отключение дополнительной обработки изображения.
Цветовые пространства
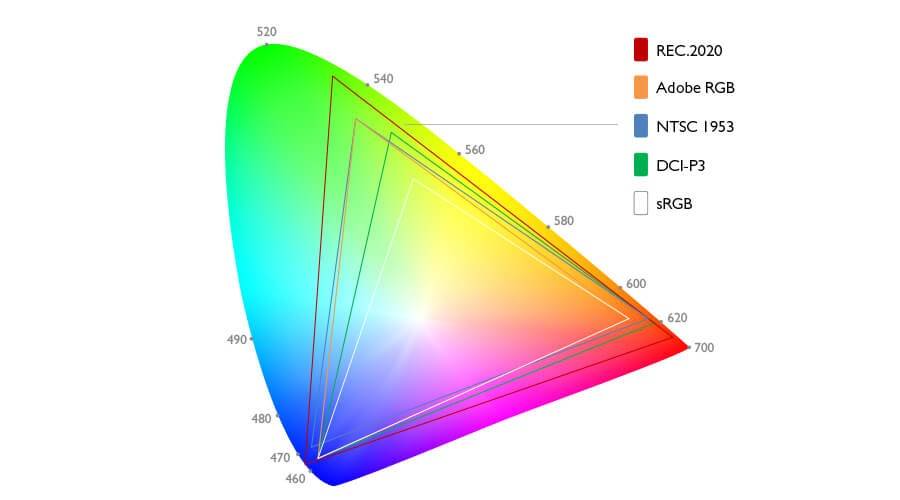
Цветовые пространства позволяют нам отображать абсолютные цвета физического мира в системе измерений, подходящей для дисплеев. Вы слышали о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это и есть цветовые пространства.
Они похожи на «см» из первого абзаца. sRGB — это стандартное цветовое пространство для многих устройств. Adobe RGB, Display P3 и DCI-P3 — это пространства с более широким цветовым охватом, которые можно найти на более новых или дорогих устройствах.
Значение слева, цветовое пространство справа
Цветовые пространства сложнее, чем единицы измерения. Они не просто определяют масштаб, они устанавливают белую точку, диапазон, масштаб и другие свойства для красного, зелёного и синего в видимом спектре.
Есть много способов визуально отразить цветовые профили, но самый удобный и распространённый — с помощью цветовой модели в 3D.
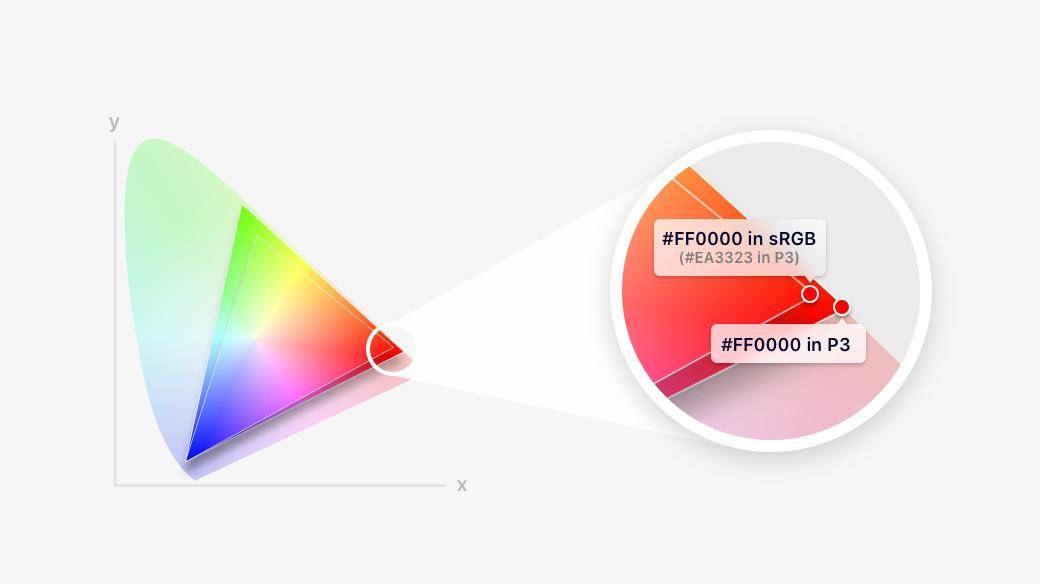
Цветное поле — sRGB, белёсое — Display P3
Перед вами разница между sRGB и Display P3. sRGB отображает меньше цветов, чем Display P3, поэтому на картинке его цветовой охват находится внутри охвата Display P3.
Любой цвет, описанный в пространстве sRGB, также можно описать в Display P3. #ff0000 в sRGB — это #ea3323 в Display P3 (значение может немного отличаться в зависимости от метода преобразования).
Однако в Display P3 есть цвета, которых нет в пространстве sRGB. Display P3 имеет более широкий цветовой охват и может отображать больше, особенно это касается глубоких красных и зелёных оттенков. #ff0000 в Display P3 нельзя превратить в значение HEX для sRGB , поскольку оно выходит за пределы диапазона sRGB.
Я надеюсь, что трёхмерная модель понятно демонстрирует важный момент — когда вы назначаете значению цвета цветовой профиль, оно становится абсолютным и более полезным. Такое значение предоставляет всю необходимую информацию устройству, отображающему картинку, чтобы воспроизвести цвет максимально точно.
sRGB как стандарт
Я написал, что у значений, указанных выше, нет единиц измерения или цветового пространства. Это не совсем верно. Во многих случаях есть цветовое пространство по умолчанию, которое предполагается, если изначально данных о цветовом пространстве нет.
В сети sRGB — стандартное цветовое пространство для CSS и SVG, хотя, скорее всего, в будущем получится использовать другие пространства. Например, в CSS цвета пространства Display P3 можно прописать как color(p3 1.0 0 0).
На iOS и Android также по умолчанию используется sRGB, но обе ОС поддерживают более широкий цветовой охват.
Изображения и видео
Тот же концепт работает для изображений и видео.
Во многих ситуациях изображения и видео должны иметь встроенные цветовые профили. Если их нет, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто идут без встроенных цветовых профилей: это экономит место на диске, а цвета всё равно будут восприняты как существующие в sRGB.
Будущее широкого цветового охвата
Раньше дизайнеры и разработчики могли хорошо работать, не имея знаний об управлении цветом, но скоро без них будет не обойтись.
Распространение дисплеев с широким цветовым охватом означает, что ошибок, связанных с управлением цветом, станет больше и они будут серьёзнее. Хороший пример — на экране новых MacBook Pro и iMac в некоторых приложениях цвета выглядят перенасыщенными.
Если вы работаете с интернет-страницами и приложениями для iOS и Android, важно понимать цветовое пространство, в котором находится проект, и настроить дизайн и среду разработки в соответствии с ним. Скорее всего, вы работаете в sRGB, но важно, чтобы это был осознанный выбор
Важно, чтобы вы знали, при каких условиях происходит преобразование цветов.
Если цвета выбраны в одном цветовом пространстве, а затем не преобразованы, а назначены из другого пространства, они будут выглядеть неправильно. Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Технологии экрана: IPS лидирует
Подавляющее большинство жидкокристаллических экранов для фотографов и графических художников используют технологию IPS. IPS имеет несколько преимуществ перед другими широко распространёнными технологиями ЖК-дисплеев, такими как TN и VA. Она предлагает широкие углы обзора, до 178 градусов как по вертикали, так и по горизонтали. Это максимальное угловое расстояние между взглядом по центру и взглядом сбоку или сверху без изменения яркости или сдвига цветов. Дисплеи IPS обычно имеют лучшие углы обзора по сравнению с VA и намного лучше, чем панели TN.
Экраны IPS известны тем, что имеют наиболее точные цвета. Панели IPS в мониторах для профессионалов обычно имеют большую глубину цвета (до 10 бит, позволяя выбирать из палитры более миллиарда цветов), чем большинство дисплеев TN или VA. Они же поддерживают более широкий цветовой диапазон, часто охватывающий все или почти все цветовые пространства Adobe RGB и DCI-P3. Панели VA могут покрывать пространство sRGB, но не остальные. Дисплеи TN имеют ещё более ограниченный цветовой охват.

На данный момент панели IPS наиболее распространены при редактировании фотографий. Быть может, так будет не всегда. Одной из многообещающих технологий является органический светоизлучающий диод (OLED). Такие дисплеи хорошо отображают цвета, но дорого стоят. OLED используется в основном на экранах ноутбуков и смартфонов, но пока не получил широкого распространения в компьютерных мониторах.
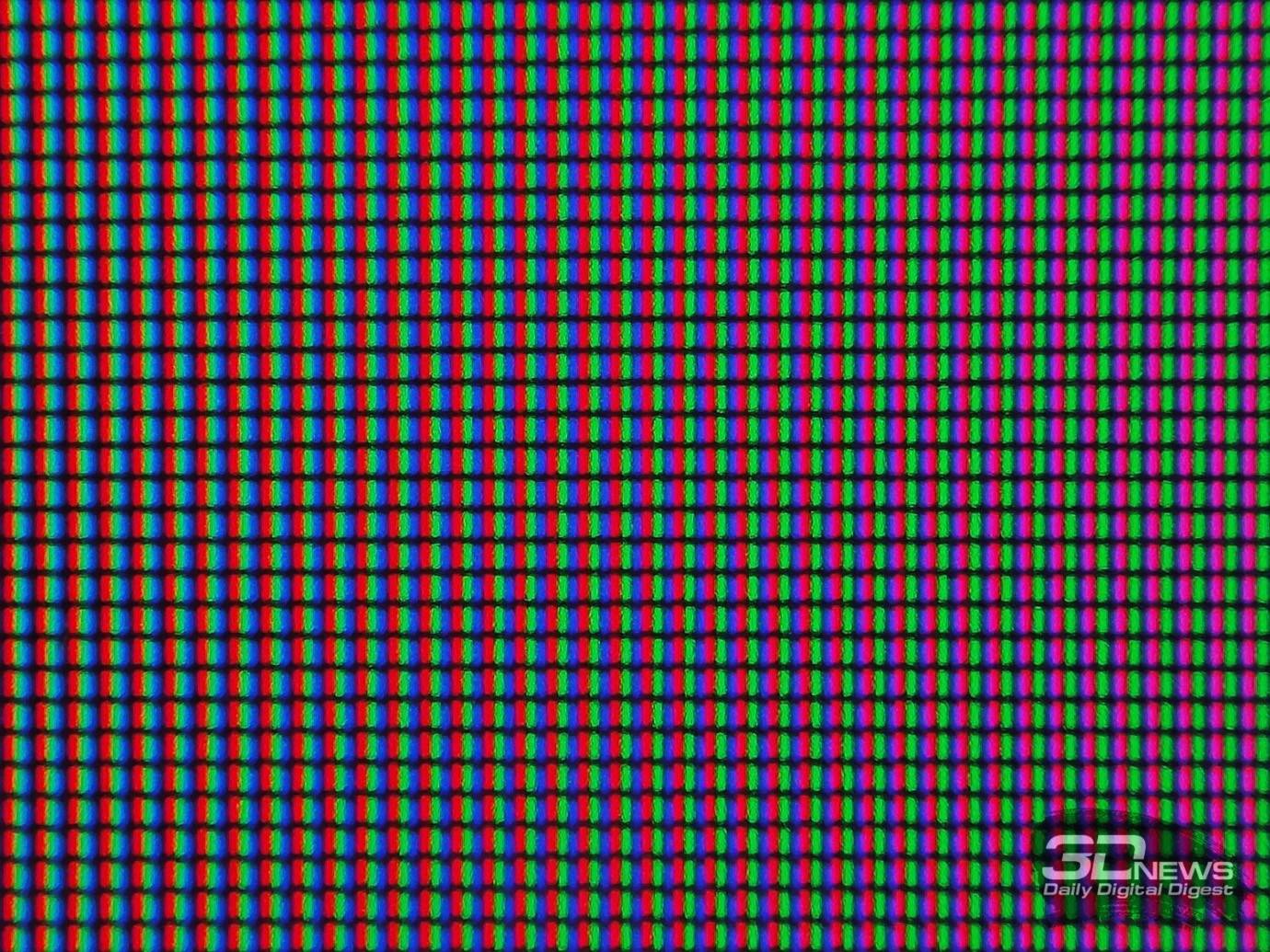
Кристаллический эффект, Cross-hatching, ШИМ
В мониторе BenQ SW2700PT используется AHVA-матрица с качественной полуматовой защитной поверхностью.

Кристаллический эффект при обычных условиях работы (если сидеть за столом перед дисплеем) еле заметен, однако при взгляде снизу или сверху его видимость значительно возрастает. От эффекта Cross-Hatching данная модель избавлена.

По заявлениям производителя, дисплей обладает Flicker-Free-подсветкой, что и было подтверждено в ходе наших тестов. При любом уровне яркости ШИ-модуляция не используется либо её частота составляет несколько килогерц или даже десятки килогерц. За свои глаза пользователи могут быть спокойны. Осталось не забывать о необходимости делать перерывы в работе и не выставлять слишком высокую яркость при низкой или средней внешней освещённости.
Цветовая модель RGB
RGB — самый распространенный способ воспроизведения цвета. На дисплее картинка выглядит как пиксельная сетка, а каждый пиксель, в свою очередь, содержит три субпикселя: красный, зеленый и синий. Реалистичного отображения оттенков на экране устройства добиваются путем логических комбинаций субпикселей.
- При получении белого цвета задействованы три субпикселя с максимальной яркостью.
- Для получения черного цвета субпиксели не задействуются.
- В образовании красного задействованы только красные субпиксели.
- Желтый цвет получается путем смешения зеленого и красногосубпикселей.
RGB применим в дисплеях современных девайсов, но качество цветового отображения одного и того же изображения на разных устройствах немного отличается. Это зависит от техничиских характеристик и особенностей дисплеев.
Параметры трёх основных цветовПравить
Нормализованная спектральная чувствительность человеческих колбочек типов коротковолновых-S, средневолновых-M и длинноволновых-L (S,M,L).
цвета
В очень тусклом свете цветовое зрение снижается, а низкая яркость монохроматического ночного зрения осуществляется экстерорецепторами палочками. Таким образом, три параметра цвета, соответствующих уровней воздействия на три типа колбочек, может в принципе описать любой цвет, ощущение. Взвешивание всего спектра мощности света по индивидуальной спектральной чувствительности трех типов колбочек даёт три эффективных стимула значений; эти три значения составляют три входные сигнала (tristimulus) Спецификации объективных цветов светового спектра. Три параметра, — отмеченные как S, M и L, могут быть указаны с помощью трёхмерного пространства, называемое LMS цветовое пространство, которое является одним из многих цветовых пространств, которые были разработаны для количественного определения человеческого цветного зрения.
Цветовое пространство карты ряда физически произведенных цветов (из смешанного света, пигментов и др.) к объективным описанием цветовых ощущений, зарегистрированных в глаза, как правило, получены в условиях tristimulus ценности, но, как правило, не в LMS пространстве, определенное спектральной чувствительностью колбочкой. Три входные сигнала или The tristimulus ценности, связанные с цветовым пространством, можно представить в виде суммы трех основных цветов в tri-хроматическом аддитивном цветовом пространстве RGB. В некоторых цветовых пространствах, в том числе LMS и XYZ пространствах, основные цвета используются не реальными цветами, в том смысле, что они не могут быть получены с любого спектра света.
CIE XYZ цветовое пространство включает в себя все цветовые ощущения, которые средний человек может испытывать. Оно служит в качестве стандартных справочных, на основании которых многие другие цветовые пространства определяются. Набор подбора цветовых функций, как кривые спектральной чувствительности LMS пространства, но не ограничивается положительными значениями чувствительности, и связывает физически производимых светом спектров с конкретными трехцветными значениями.
Рассмотрим два источника света, состоящие из различных смесей различных длин волн. Такие источники света могут оказаться такого же цвета; этот эффект называется метамерией. Такие источники света имеют одинаковый видимый цвет у наблюдателя, когда они дают одинаковые значения трехцветного стимула, независимо от того, каковы спектральные распределения питания у источников .
Большинство длины волн не будет стимулировать только один тип клетки колбочки, потому что спектральные кривые чувствительности трех типов колбочек перекрываются. Некоторые трехцветные значения, таким образом, физически невозможно использовать (например, LMS трехцветных значений, которые отличны от нуля для одного компонента, и нулей для остальных). И LMS значения трехцветного сигнала для чистых спектральных цветов, в любом обычном трехцветном аддитивном цветовом пространстве (например, цветовые пространства RGB, означает, что отрицательные значения, по крайней мере, одного из трех первичных цветов, как цветности будут за пределами цветового треугольника , определенного для основных цветов. Чтобы избежать эти отрицательные значения RGB, а также иметь один компонент, который описывает воспринимаемую яркость цвета , были сформулированы “мнимые” основные цвета и соответствующие функции согласования цветов. Полученные трехцветные значения определяются в цветовом пространстве CIE 1931, в котором они обозначаются как X , Y и Z.
Трансформация
От sRGB к CIE XYZ
Значения компонент SRGB , , находятся в диапазоне от 0 до 1. (Значения в диапазоне от 0 до 255 следует разделить 255,0).
рsрграммб{\ Displaystyle R _ {\ mathrm {srgb}}}граммsрграммб{\ Displaystyle G _ {\ mathrm {srgb}}}Bsрграммб{\ displaystyle B _ {\ mathrm {srgb}}}
- Cляпеарзнак равно{Csрграммб12,92,Csрграммб≤0,04045(Csрграммб+0,0551.055)2,4,Csрграммб>0,04045{\ displaystyle C _ {\ mathrm {linear}} = {\ begin {cases} {\ frac {C _ {\ mathrm {srgb}}} {12.92}}, & C _ {\ mathrm {srgb}} \ leq 0.04045 \\\ left ({\ frac {C _ {\ mathrm {srgb}} +0.055} {1.055}} \ right) ^ {2.4}, & C _ {\ mathrm {srgb}}> 0.04045 \ end {cases}}}
где находится , или .C{\ displaystyle C}р{\ displaystyle R}грамм{\ displaystyle G}B{\ displaystyle B}
Эти значения с расширением гаммы (иногда называемые «линейными значениями» или «значениями линейного освещения») умножаются на матрицу для получения CIE XYZ:
- ИксD65YD65ZD65знак равно0,41240,35760,18050,21260,71520,07220,01930,11920,9505рляпеарграммляпеарBляпеар{\ displaystyle {\ begin {bmatrix} X_ {D65} \\ Y_ {D65} \\ Z_ {D65} \ end {bmatrix}} = {\ begin {bmatrix} 0,4124 & 0,3576 & 0,1805 \\ 0,2126 & 0,7152 & 0 .0722 \\ 0,0193 & 0,1192 & 0,9505 \ end {bmatrix}} {\ begin {bmatrix} R _ {\ mathrm {linear}} \\ G _ {\ mathrm {linear}} \\ B _ {\ mathrm {linear}} \ end {bmatrix}}}
Фактически это матрица для первичных BT.709, а не только для sRGB, вторая строка – .
От CIE XYZ к sRGB
Значения CIE XYZ должны быть масштабированы так, чтобы Y для D65 («белый») был равен 1,0 ( X , Y , Z = 0,9505, 1,0000, 1,0890). Обычно это так, но некоторые цветовые пространства используют 100 или другие значения (например, в , при использовании указанных точек белого).
Первым шагом в вычислении sRGB из CIE XYZ является линейное преобразование, которое может быть выполнено умножением матриц. (Приведенные ниже числовые значения соответствуют значениям в официальной спецификации sRGB, в которой исправлены небольшие ошибки округления в исходной публикации создателей sRGB, и предполагают использование стандартного колориметрического наблюдателя 2 ° для CIE XYZ.)
- рляпеарграммляпеарBляпеарзнак равно+3,2406-1,5372-0,4986-0,9689+1,8758+0,0415+0,0557-0,2040+1,0570ИксD65YD65ZD65{\ displaystyle {\ begin {bmatrix} R _ {\ mathrm {linear}} \\ G _ {\ mathrm {linear}} \\ B _ {\ mathrm {linear}} \ end {bmatrix}} = {\ begin {bmatrix} + 3.2406 & -1.5372 & -0.4986 \\ – 0.9689 & + 1.8758 & + 0.0415 \\ + 0.0557 & -0.2040 & + 1.0570 \ end {bmatrix}} {\ begin {bmatrix} X_ {D65} \\ Y_ {D65} \\ Z_ {D65} \ end {bmatrix}}}
Эти линейные значения RGB не являются окончательным результатом; гамма-коррекция по-прежнему должна применяться. Следующая формула преобразует линейные значения в sRGB:
- Csрграммбзнак равно{12,92Cляпеар,Cляпеар≤0,00313081.055Cляпеар12,4-0,055,Cляпеар>0,0031308{\ displaystyle C _ {\ mathrm {srgb}} = {\ begin {cases} 12.92C _ {\ mathrm {linear}}, & C _ {\ mathrm {linear}} \ leq 0.0031308 \\ 1.055C _ {\ mathrm {linear}} ^ {1 / 2.4} -0.055, & C _ {\ mathrm {linear}}> 0.0031308 \ end {cases}}}
где находится , или .C{\ displaystyle C}р{\ displaystyle R}грамм{\ displaystyle G}B{\ displaystyle B}
Эти гамма-сжатые значения (иногда называемые «нелинейными значениями») обычно ограничиваются диапазоном от 0 до 1. Это ограничение может быть выполнено до или после расчета гаммы или как часть преобразования в 8 бит. Если требуются значения в диапазоне от 0 до 255, например, для отображения видео или 8-битной графики, обычным методом является умножение на 255 и округление до целого числа.
sYCC преобразование расширенной гаммы
Поправка 1 также рекомендует матрицу XYZ в RGB с более высокой точностью с использованием 7 десятичных знаков, чтобы более точно инвертировать матрицу RGB в XYZ (которая остается с точностью, показанной выше):
рляпеарграммляпеарBляпеарзнак равно+3,2406255-1,5372080-0,4986286-0,9689307+1,8757561+0,0415175+0,0557101-0,2040211+1.0569959ИксD65YD65ZD65{\ displaystyle {\ begin {bmatrix} R _ {\ mathrm {linear}} \\ G _ {\ mathrm {linear}} \\ B _ {\ mathrm {linear}} \ end {bmatrix}} = {\ begin {bmatrix} + 3.2406255 & -1.5372080 & -0.4986286 \\ – 0.9689307 & + 1.8757561 & + 0.0415175 \\ + 0.0557101 & -0.2040211 & + 1.0569959 \ end {bmatrix}} {\ begin {bmatrix} X_ {D65} \\ Y_ {D65} \\ Z_ {D65} \ end {bmatrix}}}.
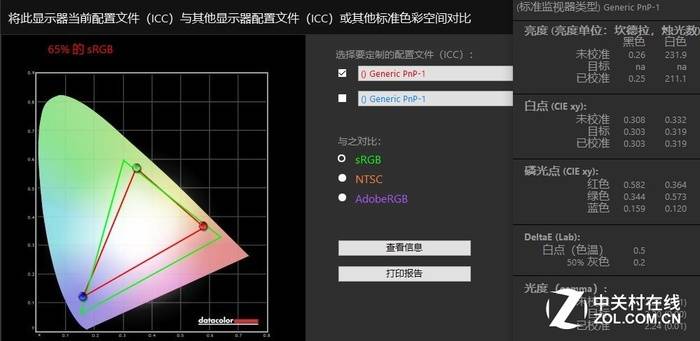
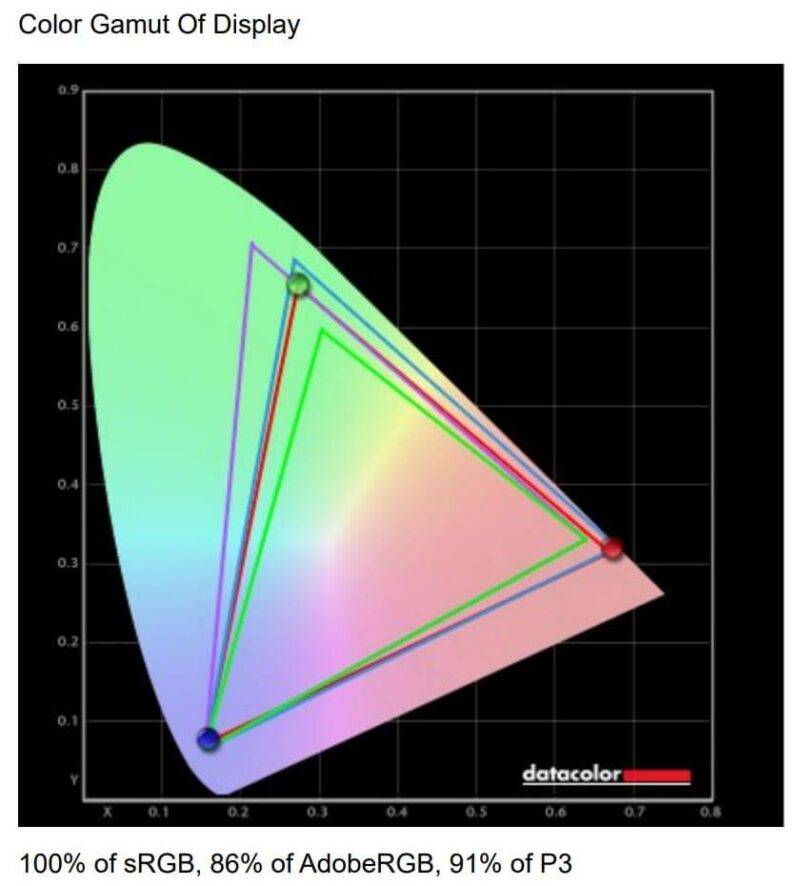
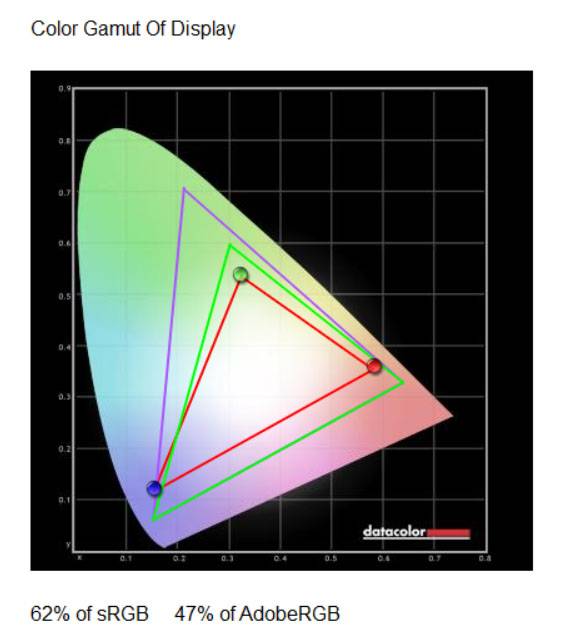
Как оценить цветовые пространства и цветовой охват
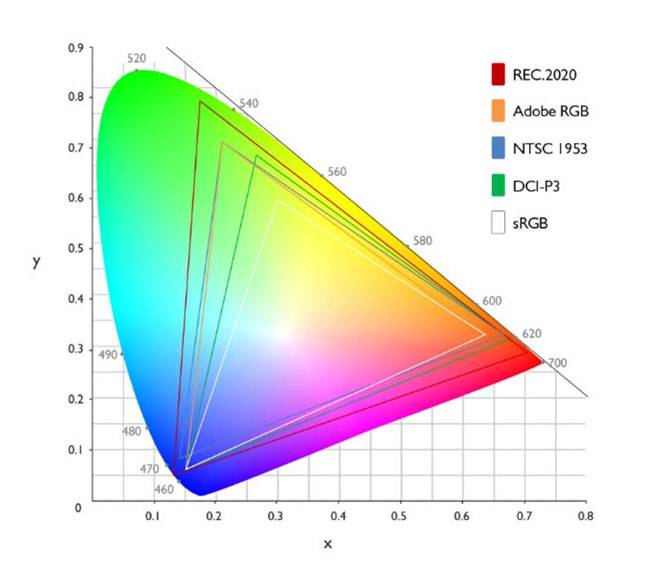
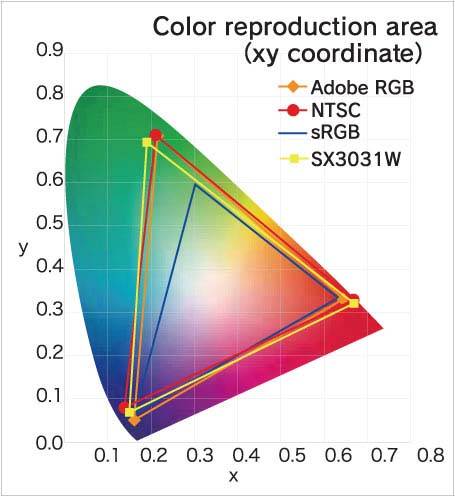
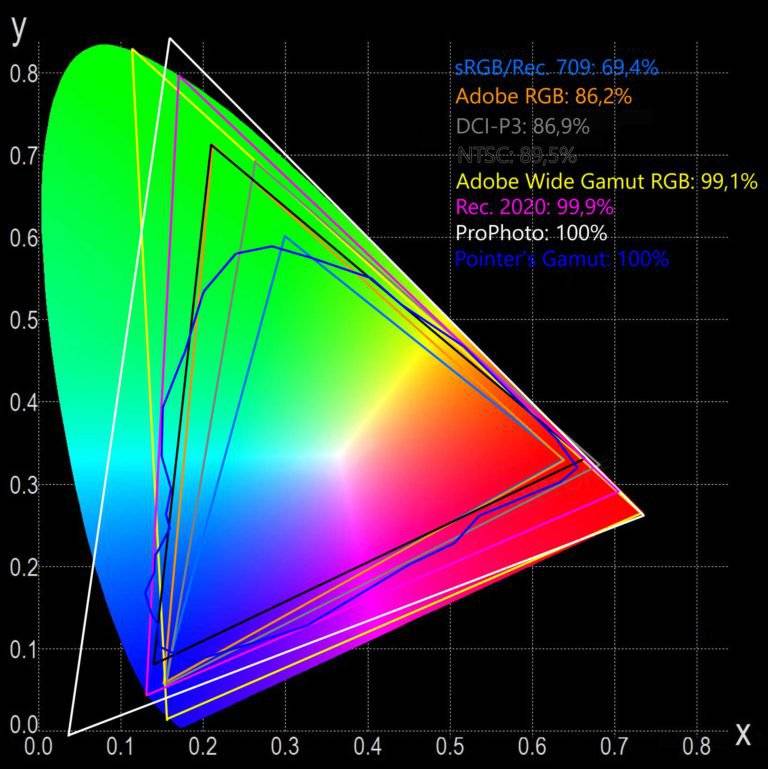
Цветовое пространство — это определённый диапазон цветов. Важным фактором при оценке профессионального монитора для редактирования фотографий является определение конкретных цветовых пространств, в которых вы будете работать, и какой процент цветов в данном цветовом пространстве может отображать монитор. Распространённые цветовые пространства, указанные в спецификациях производителей дисплеев, включают в себя sRGB, Adobe RGB, DCI-P3, NTSC и Rec. 709.
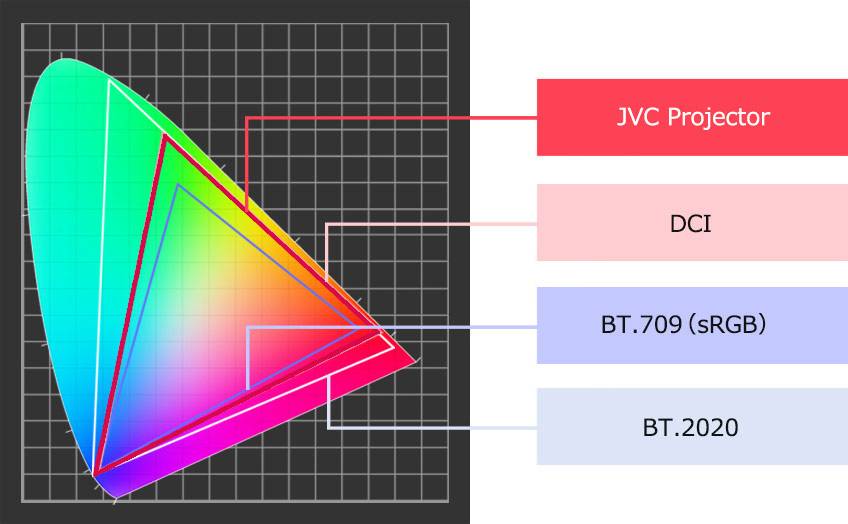
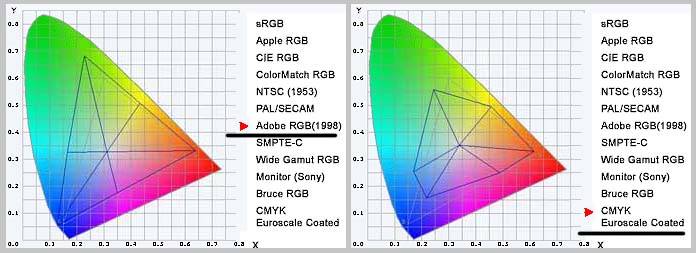
Для начала рассмотрим более кинематографические цветовые пространства. Профессиональные мониторы часто калибруются для одного или нескольких из этих пространств в дополнение к sRGB и (в некоторых случаях) Adobe RGB. В результате профессионалы в области графики могут работать как с видео, так и с фотографиями. DCI-P3 был предложен консорциумом крупных кинопроизводителей Digital Cinema Initiatives (DCI). Он предназначен для цифровой видеопроекции.
NTSC, разработанный Национальным комитетом по телевизионным стандартам (NTSC), охватывает аналогичную Adobe RGB гамму. Rec.709, стандарт HDTV, широко используется в видеопроектах. Его цветовое пространство идентично sRGB; разница заключается в их кривых отклика тона (также известных как гамма), чтобы учесть различия в окружающем освещении. Телевизоры обычно смотрят в более тёмных помещениях по сравнению с мониторами компьютеров.
Большинство профессиональных мониторов имеют специальные режимы изображения sRGB, Adobe RGB и DCI-P3, доступные через экранное меню (OSD). Их цветовой охват тестируется во всех трёх режимах. Фотографы и фоторедакторы могут игнорировать результаты DCI-P3, но они пригодятся при работе с видео.

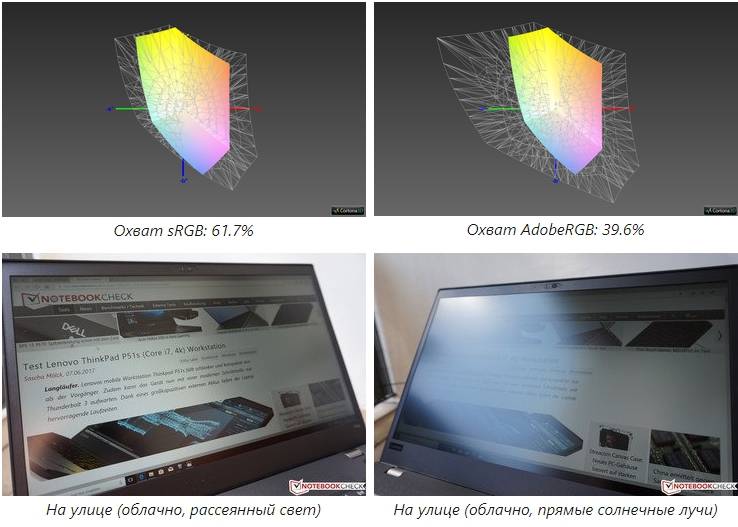
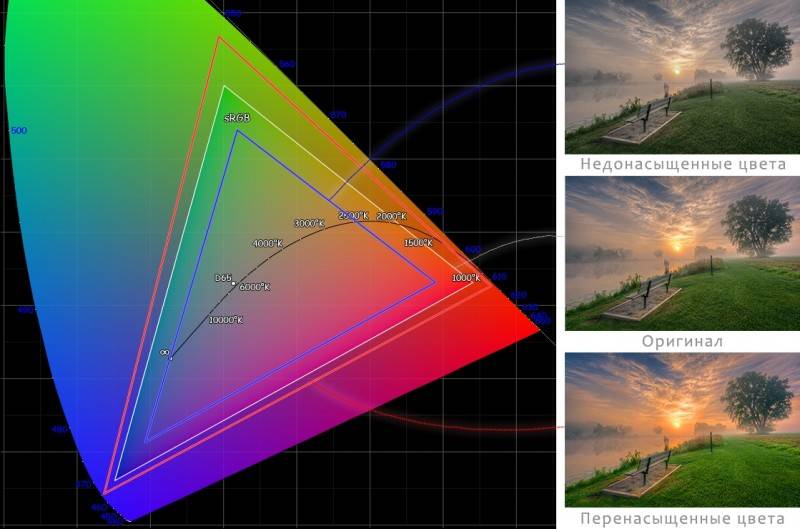
Использование главным образом sRGB или Adobe RGB зависит от того, как фотографии показываются миру. Если они размещаются в интернете, подойдёт монитор с отображением полного цветового спектра sRGB. sRGB является стандартным цветовым пространством для интернета и многих других сценариев применения. Несмотря на то, что Adobe RGB имеет более широкий диапазон возможных цветов (sRGB охватывает только около 70% гаммы Adobe RGB), сайты не смогут отображать дополнительные цвета. Более того, при загрузке изображений Adobe RGB в интернет они автоматически преобразуются в sRGB. При этом цвета часто становятся более тусклыми, чем если снимать или изначально сохранять изображение в sRGB.

Зато Adobe RGB имеет значительно более широкую цветовую гамму, чем sRGB. Опытные фотографы могут получить более яркий диапазон цветов при печати изображений Adobe RGB. Это не зависит от того, выводят ли они свои собственные снимки или работают с коммерческим сервисом. Им понадобится монитор, который будет отображать цвета в полной мере. Многие мониторы дают почти 100% охват как sRGB, так и Adobe RGB. Если нужно переключать цветовое пространство, это делается через экранное меню.
ПримечанияПравить
- http://en.wikipedia.org/wiki/International_Commission_on_Illumination
- http://en.wikipedia.org/wiki/CIE_1931_color_space
- Noboru, Ohta; Robertson, Alan R. (2005). “3.9: Standard and Supplementary Illuminants”. Colorimetry. Wiley. pp. 92–96. doi:10.1002/0470094745.ch3. ISBN 0-470-09472-9.
- Poynton, Charles A. (2003). Digital Video and HDTV: Algorithms and Interfaces. Morgan Kaufmann. p. 224. ISBN 1-55860-792-7. “The CIE D illuminants are properly denoted with a two-digit subscript.”
- Schanda, János (2007). “3. CIE Colorimetry”. Colorimetry: Understanding the CIE System. Wiley. pp. 43, 44. doi:. ISBN 978-0-470-04904-4. “In 1967 the International Practical Temperature Scale, 1948, amended 1960 was in use. With that temperature scale c2 was 1.438×10-2m·K. In 1968, the International Practical Temperature Scale changed the value of c2 to 1.4388×10-2 m·K. Because of this fact the CCT of a daylight phase of T K on the 1948/1960 scale changed to 1.4388/1.4380×T, thus D65 with its ‘‘nominal CCT’’ has now a CCT of approximately 6504 K, and this temperature has to be set into the Equations (3.17) and (3.18) to get to the SPD as defined in 1967.”
- CIE Technical Report (1999). . Paris: Bureau central de la CIE. ISBN 92-9034-051-7. “A method is provided for evaluating the suitability of a test source as a simulator of CIE Standard Illuminants D55, D65, or D75. The Supplement, prepared in 1999, adds the CIE Illuminant D50 to the line of illuminants where the method can be applied to. For each of these standard illuminants, spectral radiance factor data are supplied for five pairs of nonfluorescent samples that are metameric matches. The colorimetric differences of the five pairs are computed for the test illuminant; the average of these differences is taken as the visible range metamerism index and is used as a measure of the quality of the test illuminant as a simulator for nonfluorescent samples. For fluorescent samples, the quality is further assessed in terms of an ultraviolet range metamerism index, defined as the average of the colorimetric differences computed with the test illuminant for three further pairs of samples, each pair consisting of a fluorescent and a nonfluorescent sample which are metameric under the standard illuminant.”
“Determination of spectrum color co-ordinates for twenty seven normal observers” (1959). Optics and Spectroscopy 7: 424–428.
| Глаз и Зрение | |
|---|---|
| Основные разделы | Зрение,Глаз • Анатомия глаза • Теории цветовосприятия • Современные взгляды на цветное зрение |
| Зрение,Глаз | Глаз • Глаз человека • Зрение • Цветное зрение • Цветное зрение у птиц • Эволюция цветного зрения • Бинокулярное зрение • Зрение в условиях слабого освещения • Свет • Цвет • Эффект Пуркинье • Стереоскопия • Зрительная система • Зрение человека • Дальтонизм • Фотопигмент • Опсины • Зрительная кора • Саккада • Колориметрия • Эффект Трослера • Дендрит • Денситометрия • Денситометр |
| Анатомия глаза | |
| Теории цветовосприятия |
Цветовые модели и пространства RGB, sRGB и Adobe RGB
Без сомнений, цветовая модель RGB является одной из самых популярных, поскольку с ней приходится часто сталкиваться при работе с графическими редакторами.
Вся суть представления цвета с помощью данной модели вытекает уже из её названия – (R) Red, (G) Green и (B) Blue (красный, зелёный и синий). Для получения любого цвета, используется процесс смешивания базовых цветов модели с различной их интенсивностью.
В модели RGB яркость каждого из основных цветов определяется значением от 0 до 255 (256 градаций). Состояние, когда все три цвета содержат максимальную яркость, создает белый цвет (RGB=255,255,255), напротив, при нулевом значении для всех трёх компонентов мы получаем черный цвет. Исходя из того, что все значения могут быть только целыми, цветовая модель RGB может воспроизвести 256*256*256=16 177 216 различных цветов.
Как было сказано, если интенсивность всех трёх цветов ровна нулю, фактически, мы выключаем освещение, то получается черный цвет (RGB=0,0,0). Тут проявляется аналогия с тремя фонарями, которые освещают заданную область разными цветами, в точке пересечения световых лучей и в зависимости от интенсивности свечения, будут возникать новые цвета. Поэтому, цветовую RGB модель принято называть аддитивной (от add – добавлять, складывать), поскольку новый цвет получается путём сложения трех основных.
Аддитивная цветовая модель RGB

RGB является адаптивной цветовой моделью, и прекрасно подходит для устройств, которые изначально отображают тёмный цвет, например, телевизор или монитор, а уже CMYK адаптирована для печатных изделий. RGB модель можно прекрасно продемонстрировать в виде куба, где отдельные оси x, y и z соответствуют заданному цвету. Фактически, значение любого цвета определяется значением трёх цветовых каналов модели RGB.
К сожалению, сама модель RGB не имеет совершенной спецификации своих основных цветов – красный, зелёный и синий, поэтому возникли разновидности цветовой RGB-модели.
Другим представителем RGB модели является Adobe RGB цветовая модель, которая была создана фирмой Adobe в 1998 году. Она использует несколько другие основные цвета и благодаря этому отображает больший диапазон цветов, чем цветовая модель sRGB, особенно зеленовато-голубые цвета. Недостаток Adobe RGB состоит в том, что большинство обычных мониторов уже не могут её показать. Есть также целый ряд других разновидностей цветовых моделей RGB, которые, однако, в цифровой фотографии используются только в исключительных случаях.

RGB изображение и его три RGB компонента
Цветовое пространство модели sRGB
Огромное развитие компьютеров, мониторов и целого рядя других объектов, работающих с цветом, привело к необходимости сформировать достаточно общее, но хорошо определённое цветовое пространство. Таким образом, компании Microsoft и Hewlett-Packard определили цветовое пространство “standart RGB” (sRGB), которое стало широко используемым стандартом для различных устройств и программ, особенно для обычного домашнего и офисного использования.
Цветовое пространство sRGB прекрасно подходит для мониторов и даже цветовым фотокамерам. Вы можете быть почти уверены, что если вы получаете данные с изображением, без дополнительного описания, то эти данные находятся в цветовом пространстве sRGB. Цветовое пространство sRGB определяется тремя основными RGB цветами, белой точкой D65 и гамма-кривой.
Цветовое пространство модели Adobe RGB
 Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
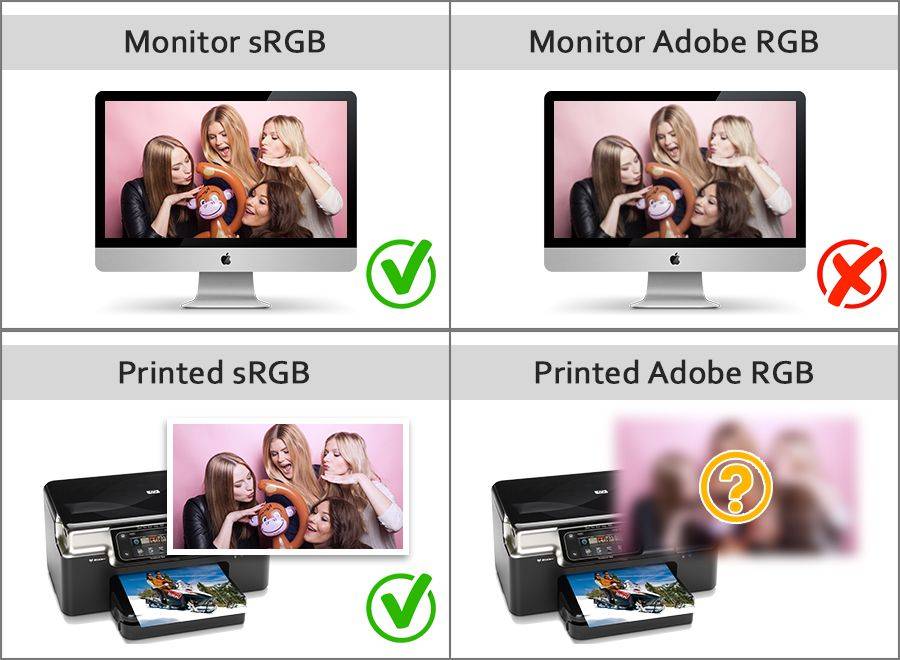
Тем не менее, использование Adobe RGB не может быть в целом рекомендовано, за исключением специальных приложений, когда Вы точно знаете, что делаете. Камеры ведь не дают информацию об использовании цветового пространства Adobe RGB в JPEG файле, поэтому Adobe RGB данные на мониторе или принтере часто ошибочно истолковывают как sRGB данные. В результате получаются темные и ненасыщенные кадры.